APP開發 案例—— 開發前的準備工作
 2015年12月13日
2015年12月13日  16
16  亦強軟件 分類:iOS APP開發方案
亦強軟件 分類:iOS APP開發方案
在IT行業8年,遇到的大部分的需求客戶并非IT行業,公司內部也沒對應技術人員。所以稍微復雜點的項目,要么前期需求折騰的時 間太長,要么和軟件公司后期扯皮。本節通過 APP開發 案例分析,讓對IT沒有多少基礎用戶,在外發APP項目的時候,有個準確的定位,以及減少溝通的時間與成本。
APP開發案例:
前言:用亦強軟件最近的一個客戶需求進行分析,因為涉及到保密協議,所以具體需求在本案例分析的時候有所改變,客戶的名稱、LOGO等都進行改變。

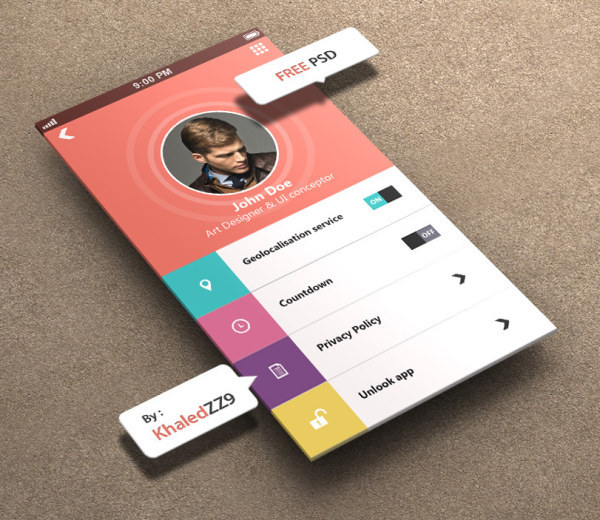
一、 交互式界面確認(先看界面最終效果圖)
1、交互效果:(客戶保密協議原因,LOGO,圖標以及其他圖案全部用FACEBOOK替代)
2、交互式設界面(客戶保密協議原因,LOGO,圖標以及其他圖案全部用FACEBOOK替代)
二、 客戶 APP開發 需求(客戶提供):
1、外觀、交互體驗仿Facebook,具體圖標、配色方案等需要根據客戶LOGO以及客戶主體色進行搭配;
2、客戶現在有一個網站+論壇,需要APP的人員賬號資料與原網站賬號資料進行捆綁;
3、需要及時聊天,并且支持文字、語言、圖片,功能類似微信,外觀、交互仿Facebook;
4、有日記功能,日記可以支持文本與圖片;
5、有圈子功能,類似群,群類人員可以相互查看日記;
6、圈子功能需要和現在的網站活動進行綁定、通知。
三、經過第正式溝通后,在原基礎上補充:
1、需要 Native App ( 原生APP),并需要安卓和IOS兩個版本,暫不需要WEB版本;
2、現網站采用的時MYSQL數據庫;
3、并發用戶第一階段預計并發10000;
4、確定服務器采用Linux、Apache,數據庫采用MySQL,后臺采用JAVA為技術架構;(全部為開源);
5、APP具體的流程、字段、要求全部在體現在 APP開發 需求文檔;
6、確定UI完成日、安卓版本上線日期、IOS版本上線日期;
7、采用阿里云服務器;
7、針對以上,確定價格;
四、開發文檔建立(依據需求文檔、開發技術文檔、確定的UI界面確定)
亦強軟件 APP開發文檔


