淺談商城APP開發產品詳情頁的設計
 2016年10月07日
2016年10月07日  10
10  小強 分類:Android APP開發方案
小強 分類:Android APP開發方案
商城APP開發產品詳情頁的設計在很大程度可以直接去刺激消費的心理,還可以刺激消費者的購買欲望,不同產品的商品詳情頁多多少少會有差異,不管差異如何,都是為了去滿足用戶的實際需求,最終目的為了促成消費。
從用戶的角度,希望在產品詳情頁的設計看到更多真實信息,做購買決策,而在商戶的角度,希望能展示更多產品的優點,從而促成交易,并在此基礎上為自己店鋪引流,帶來更多銷量,下面亦強小編帶領大家來看看常見幾款商城APP商品詳情頁的設計。
一、成熟穩定階段的產品—天貓商城

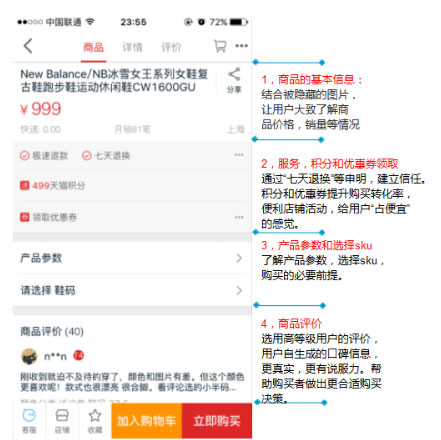
我們可以看到天貓商品圖片隱藏后第一屏展現的內容,我們能清晰看到該頁面被分為模塊化的四部分內容。
1、商品的基本信息:結合被隱藏的商品圖片,讓用戶大致了解產品基本信息。
2、服務申明與優惠券領取:通過“7天退換”服務說明建立信任的同時,優惠券能給用戶“占便宜”的感覺,提升購買轉換率。
3、產品參數與SKU選擇:用戶想購買時,會在此處看看有沒有喜歡的型號(sku)。
4、用戶評論:高等級用戶的評論提供較為真實的參考信息。
以上四個模塊視覺順序也對應了對商品從了解到購買時的心理需求,換個角度看,這一頁內容在包含用戶了解商品需求的同時,還具有商家促銷活動的需求,以及平臺提供真實信息的功能。
二、布局缺乏條理性的產品—京東商城

我們能看到優惠信息被放在前面,用更大的字號和紅色表現,這些產品形態契合了JD現階段擴展需要“強運營”需求。與天貓相比,他需要更多引流入口和營銷展位來拉攏更多的商家。對商家和平臺而言,多入口,可配置的模型,更能滿足產品發展期來自商務和運營等部門的需求。
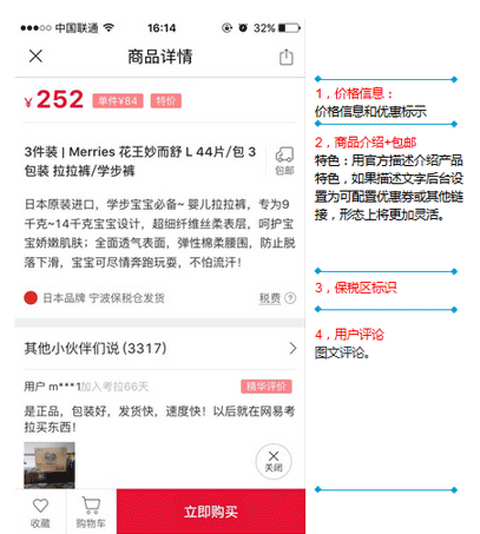
三、發展上升階段的產品—亦強商城app

我們能看到該頁面被分為模塊化的可分為4個模塊。其中商城詳情的精簡信息,采用配置大段文字描述的方法,來表現商品,這個新功能,可以近似理解為售前咨詢的作用。在刪減信息后,第一頁還能展現圖文評論。可以說在產品形態上十分不錯。
購物商城APP開發產品詳情頁的設計承載了用戶,商家,平臺不同需求,在發展過程中,還要不時地滿足商務和運營需求。所以依據產品現狀,有條理,靈活可控地構建頁面,能使產品在紛雜的需求中健康迭代。


